使用Hostinger服务器搭建外贸企业独立站流程
本文有6947个文字,大小约为30KB,预计阅读时间18分钟
原文标题:使用Hostinger服务器搭建外贸企业独立站流程
段落目录:
独立站已经成为企业展示自我、宣传信息、提供服务的重要平台。一个优秀的网站,不仅需要具备美观的界面和流畅的用户体验,更需要有全面、细致的前期准备工作。网站建设前期准备工作相当重要,这决定建站的目的,以及日后维护,让网站能够充分发挥其作用。
一、网站定位
在设计网站前,必须明确网站的定位,是为了宣传品牌、推广产品、在线销售,还是提供在线服务?针对哪些目标人群、区域或国家等?只有明确了目标,做好规划,才能确定网站的内容、功能和设计方向,这样在设计上就会针对特定人群的浏览习惯去定制网页,从而确保网站的每一项工作都是为实现目标而努力。
二、网站框架内容
网站框架就是网站的栏目和各个页面内容部分及排版方式等,也就是整个网站的主体部分。网站栏目:首页,公司简介,新闻动态,产品展示,在线留言,联系我们等,这是企业网站一般都具有的内容。每个页面内容放哪些,怎么排版等。下面是一般外贸企业官网都可以使用的栏目建议:
Home
Company(二级栏目:About Us; Our Service;Company News),
Product(或Service,各产品类别或者服务内容)
Blog (二级栏目:Industry News; FAQs)
Media(企业宣传视频、产品介绍视频、产品安装使用指南视频)
Download(产品目录册供下载)
Contact
每个页面内容排版方面,则可以参考下文“三、网站网格设计”,或者参考同行业排版比较好的网站。
三、网站风格设计
1. 自适应网站
现在除了电脑端,还是移动端的平板,手机,所以在设计网站时要做到网页在这三种不同设备上的显示都可以适应,这样能够满足不同设备群体的正常浏览,不会造成访客跳出。现在的建站系统基本都是自适应网站,如WordPress,Shopify,帝国CMS等。
2. 颜色搭配
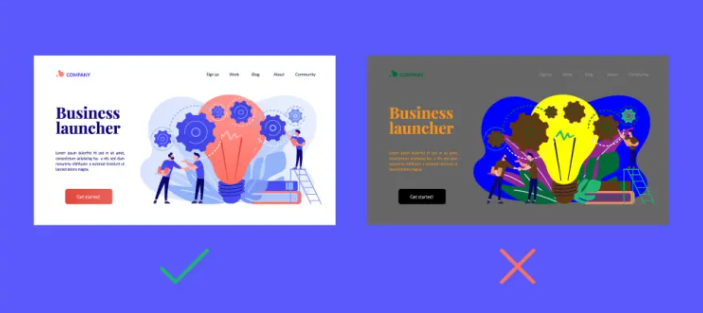
网站的整体色彩搭配,要网站所展示的行业相匹配。如果要決定网站使用的配色,最好能夠将色相控制在四個或以下。简单的步骤是先找到一个主色、一个次要色,以及一个強調色。主色和次要色可以拥有颜色变化,例如色度、淺色或色调。主色应该代表你的品牌与企业类型。次要色,或是第二常用的顏色,应该与主色呈现对比或互补关系。强调色应该能夠脫穎而出,最适合用在连结、按钮、图示以及其他小元素上。如果你的图标带有鲜艳的色相,请试着将该颜色纳入强调色。

冲突配色可能会让消費者对网站弃之不顾。优异的色相赏心悦目,並且在不同的荧幕尺寸和格式下都能夠轻松阅读。設計良好的網站不会使用浅黄色搭配白色,因为两个浅色的組合会导致致资讯阅读困难。考虑层次颜色以及他们如何彼此搭配也同样重要。网站配色對你的品牌形象非常重要。它形塑了观众看待网站的方式,发展秩序与阶层感,並且能夠凸显重要资讯。具有凝聚力的配色方案还可以在不同页面之间创造流畅感与平衡。和谐的配色的确不只是提供美学效果。
3. 网页空间利用
什么是负空間?負空間,又叫空白區域、留白,是指網頁上未時可使用的空間,但這並不代表這個空間必須是白色的,它可以是任何顏色、图像或其他背景。很多商家在考慮網頁設計時,習慣於將各種複雜且豐富的元素全部堆疊於網站,結果大大降低整個網站的可用性和易讀性。
负空间对网页设计有多重要?
在网页设计中,负空间是一种被广泛使用的佈局技巧,它能够使介面元素之間的距离更加合理,为页面提供更多的呼吸空間,還可以帮助引导用戶的视线,增強页面的可读性和易用性。

总而言之,网页设计如果能够正确运用负空间,将获得以下这些好处:
(1)负空间可以为页面提供足夠多的呼吸空間,使介面元素更加清晰地呈現,同时避免元素之間出现重叠、混淆等情況。
(2)负空间可以突出页面中的重要元素,引导用户的注意力按照页面动线进行行移动,以帮助他们更轻松地找到想要的信息。
(3)负空间可以使页面信息的层级关系更加清晰简洁,从而提高页面的可读性和易用性,为用户带来更加顺畅、愉悦的体验。
负空间在网页设计中的正确用法有哪些?
一般来说,拥有一个有吸引力且對用戶友好的頁面是网页设计的主要目标之一,因为这不仅是给用户留下良好印象的关键,而是仅仅几秒钟几乎决定用戶是否有继续往下看的意愿。因此,如何巧妙运用负空间以制作干净舒适的品牌网站?
网页设计用法①:呼吁采取行动

当网站信息太多时,用户往往难以专注于介面中的重要信息;而负空间的合理运用可以让用户有时间吸收在页面上看到的信息。此外,负空间还可以产生视觉上的层级感和导向性,让用户的目光聚焦于设计的重要元素上,引导他们采取目标操作。
网页设计用法②:隔离其他元素

如何快速引起用户对界面重要信息的兴趣?通过将重要元素放在界面中的视觉焦点位置,并使用负空间来组织信息,不仅可以令这个重要元素更加突出和引人注目,还可以有效避免其他元素分散用户的注意力。
网页设计用法③:建立元素之间的联系一区别

作为格式塔原理的首要原则,邻近性原则对网页设计的影响是非常大的。比如我們可以將相关元素放在邻近位置,同时通过不同的留白空间来分隔不同类別的信息组合,让用户更容易地理解它们之间的联系,同时可以減少他们的认知负担。
网页设计用法④:简化页面结构

使用分割线来区分元素是最基础的排版布局方式,但是过多的分割线可能会使页面看起来混乱,因此使用负空间来区隔元素,有时候反而会让界面显得更干净一致。此外,使用负空间还可以简化页面的结构,消除多余的装饰元素,避免降低用户对信息的感知力。
总体而言,使用负空间建立起UI元素的视觉层级,你的网站才会传达更好的用户体验,让用户更容易读懂你的网站。
4. 文字编排
在网页设计中,文字排版对于建立网站和用户之间良好的沟通以及帮助用户实现目标起着重要的作用。当我们谈论网页是否能和用户建立有效的沟通的时候,通常是指文字排版在这里起到的作用:“网页中95%以上的信息是以文字形式呈现的。”
良好的排版使用户更易于阅读,而混乱的排版则使用户失去继续浏览的意愿。正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography ”中写道:“排版的目的是优化可读性,访问率,可用性,以及保持和图形的平衡关系”
换言之,优化排版也在帮助你优化界面。本文中,我们提供一组规则,将帮助你提高文本内容的可读性和易读性。
(1)不要使用过多的字体
网站排版中建议最多不要超过3种字体类型,不然会使网站看起来松散和不专业,不仅太多的字体类型会造成这种问题,太多的字体尺寸也会破坏网页布局。

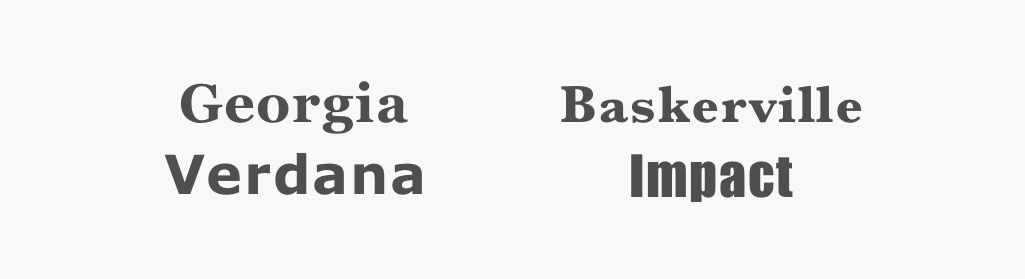
通常情况下,将字体类型的数量限制在最小数量(2个是很多,1个通常就够了),整个网站坚持使用相同的原则。如果使用多个字体,请确保俩个字体是和谐的。以下面的字体组合为例,Georgia和Verdana的搭配相得益彰,相对比较和谐。相比于右边Baskerville和Impact则会有明显的冲突感,非衬线Impact明显的超过了Baskerville的视觉冲击力。

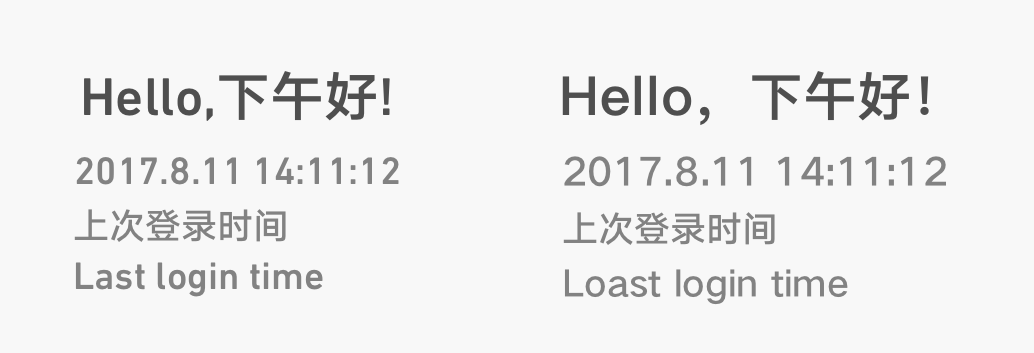
而在中英文排版中,建议大家中文使用标准中文字体,而英文、数字和字符使用标准的英文字体。以下图为例,可做对比参考。

左:中文(汉仪旗黑)
英文(DIN Next LT Pro)
标点符号使用半角字符
右:中文(汉仪旗黑)
英文(汉仪旗黑)
标点符号使用全角字符
(2)尽量使用标准字体
在Google Web Font或者Typekit,和国内的“有字库”的字体嵌入式服务有很多有趣的字体,对于国内设计师来说,痛苦的是中文字体会很大,一个字体动则几兆,十几兆的,这样用户在会增加用户浏览网站的载入时间;反之英文字体26个字母大小写,加数字标点符号一共几百k的字体是很容易在网页中使用的。
尽可能选择标准字体(近几年网页中通常使用思源黑体,PingFang,英文可以使用Arial,Calibri或者其他常见的易于屏幕阅读的黑体字,如没有特殊概念指导尽可能避免使用衬线字体,如宋体)
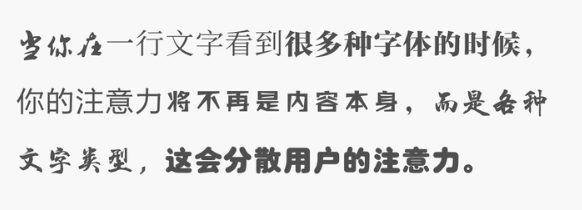
良好的排版会使用户更加关注内容本身,而不是字体的类型。
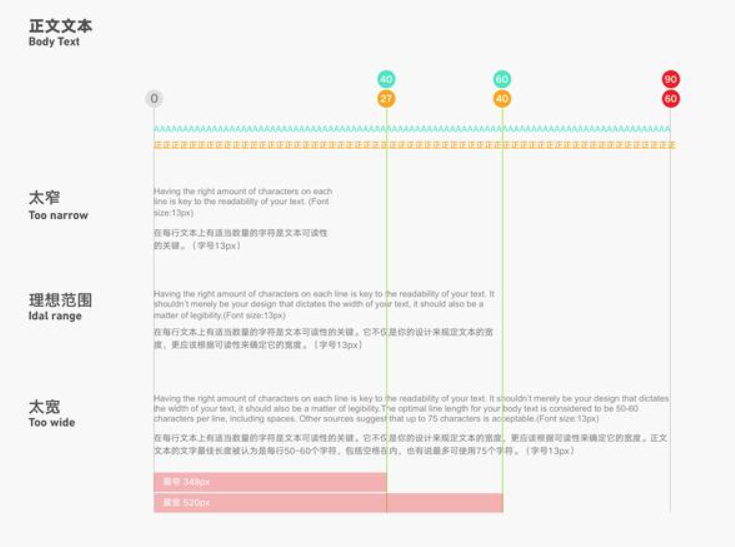
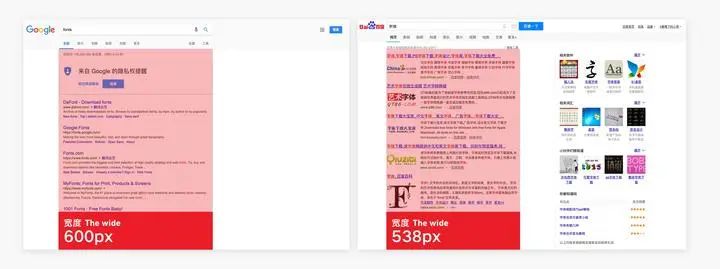
(3)限制一行文字的长度
保证每一行文字的字符数量是文本可读的关键。不仅由设计师来定义文本的宽度,同时需要根据用户的可读性来定义。
太宽-会使得单行文字太长,读者的眼睛会难于专注文字。因为长时间阅读容易串行,大段的文本中很难找到正确的行。

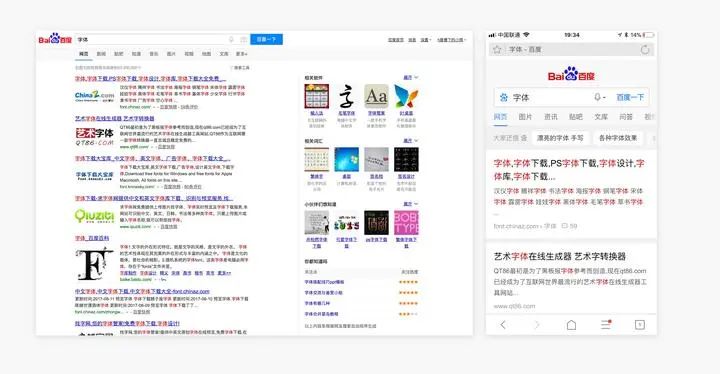
以Google和百度为例,不难看出这点

对于移动设备,应该每行30-40个字符(半角),具体显示多少个字数,与不同分辨率的屏幕、文本宽度和字体大小都会有关系,设计的原则是:保证用户可以流畅的阅读文本,文字不宜太小或太大。以iOS(手机)为例,正文文本最小字号不能小于24px,太小了用户阅读会难以阅读。以百度为例,可作为参考。

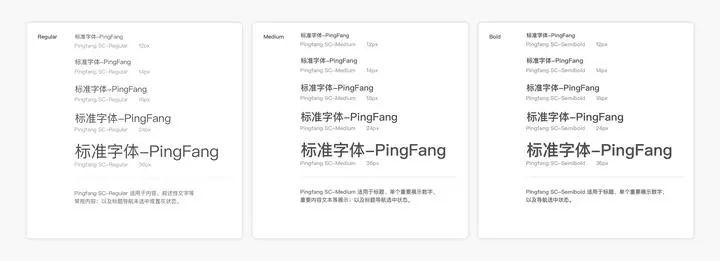
(4)选择用有多个字重(zhòng),屏幕显示良好的字体
用户将通过不同屏幕分辨率的终端设备访问你的网站,大多数用户界面需要各种大小尺寸的文本(标题、副标题、文本、标注等等)。选择一款能够在不同屏幕分辨率的设备上运行良好的字体以保证它的不同尺寸的字体都具有极高可读性(Readability)和可用性(Usability)也是非常重要的。

近俩年备受大家欢迎的思源黑体和PingFang字体都是不错的选择,当然,个人认为汉仪旗黑无论从家族字体的数量、字体质量、屏幕显示、纸媒印刷上来说都不逊色于前面俩款字体。参与过思源黑体设计的设计师曾说过,思源黑体还是相对比较粗糙的一款字体。
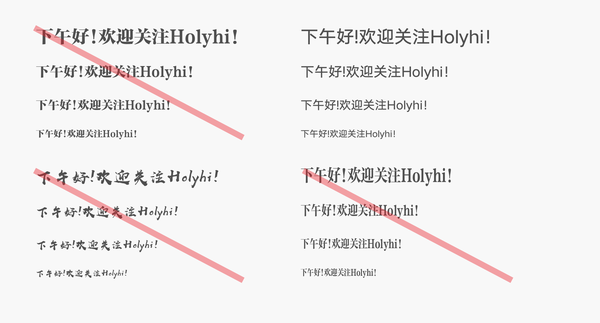
同样,为了保证在屏幕上清晰可辨,尽量避免使用衬线体,尽管他们很漂亮。

尽量避免使用衬线体,尽管他们很漂亮。
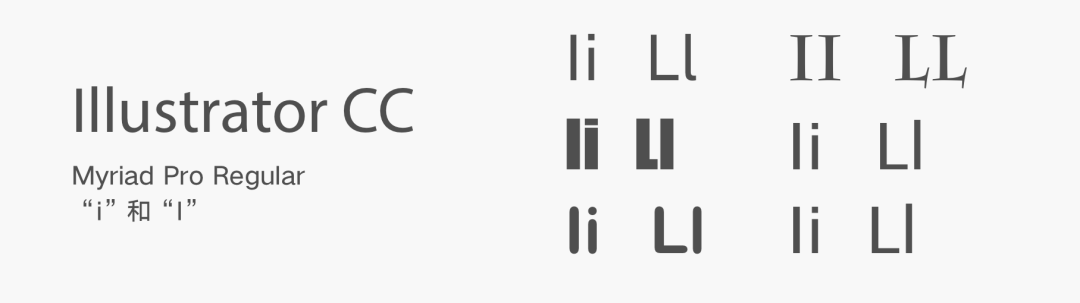
(5)使用识别度高的字体
在选择英文体的时候,有些字体的个别字母极易混淆,特别是“i”和“L”(如下图所示);以及文字之间的间距。许多中文字体在使用较小字体的时候笔画会粘到一起(上图),不容易辨别;所以在选择字体类型的时候,请检查你选择使用的字体,确保不会为用户和产品造成不必要的损失。

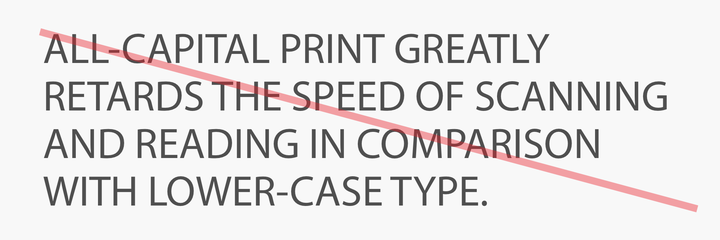
(6)避免在界面中大段的使用大写字母
不要所有文本使用大写字母,强制用户阅读大写字母,首字母大写,具有特殊含义的缩写等情况除外,与小写字母相比,大量的使用大写字母会严重降低用户的阅读效率和愉悦感。

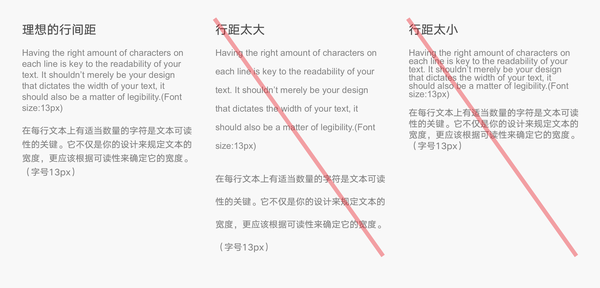
(7)将行间距控制在字体的1.5-2.0倍之间
在文字文字排版中,我们又一个特殊的术语,用于表示行与行之间的距离:行间距(或行高)。为了保证文本的可读性和易读性,使文本形成线性的阅读感受,在网页设计中,通常情况下将行间距控制在字体大小的1.5-2.0倍之间(中文字体)。英文字体推荐使用默认行间距,或根据默认行间距微调。

(8)适当的颜色对比度
通常情况下,文本和背景尽量避免使用相同或相似的颜色。文本越明显,用户能够扫描和阅读的速度越快。当然,学会通过文本颜色、大小和背景的颜色关系来控制视觉层级也是必要的。
与背景相比,小文本和背景的对比度至少为4.5:1

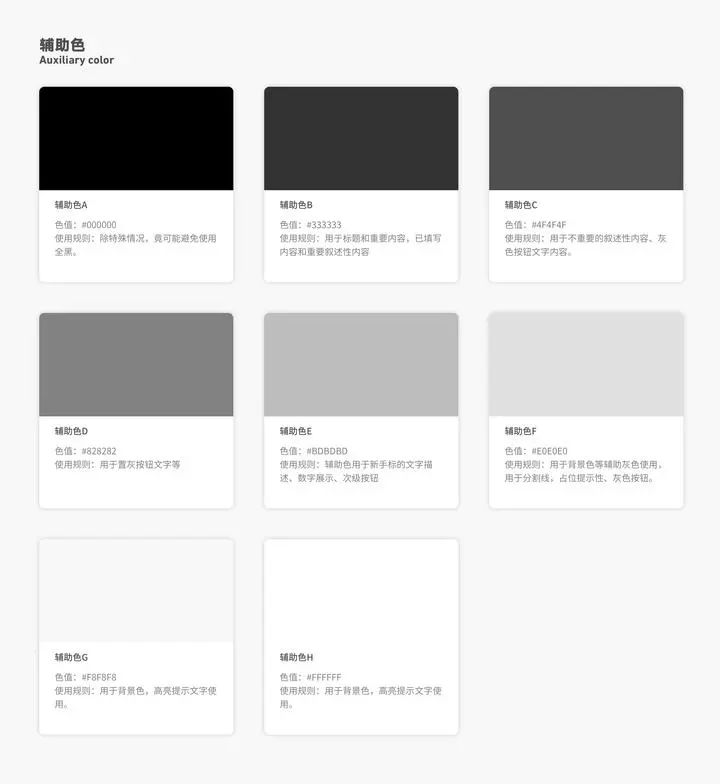
灰色通常作为辅助色使用,根据我自己的项目经验,给大家分享一套我自己一直在使用的灰色,灰的有层次,清晰的区分信息层级是必要的。

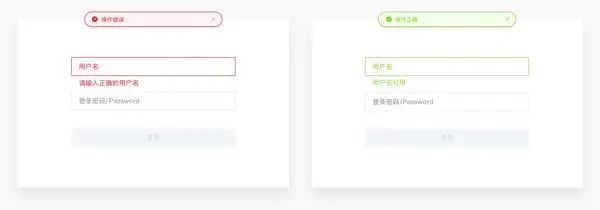
(9)避免将文字着色为红色或绿色
色盲和色弱是我必须要照顾到的一部分用户,特别是在男性中(8%的男性是色盲)建议使用处颜色以外的其他方式来区分重要的信息(如下划线,加粗等)。避免使用红色和绿色单独传达信息。因为红绿色盲是最常见的色盲形式。(现在想想,那些因为红绿色盲而考不了驾照的童鞋是不是要分分钟恨死制定红绿灯规则的人,当然这只是个笑话,使用红绿灯是因为光学在物理传播方面的原因,这里不解释)

虽然在日常生活中我们总是用这种方式告知用户绿色是表示正确的操作,红色表示错误的操作,反思一下我们是否有去考虑色盲用户的操作和体验。或许我们是不是可以考虑换一个方式去表达正确或错误?
(10)避免文字闪烁
闪烁的文字或内容可能会让某些用户感到不适,对于一般用户而言,这可能分散他们的注意力或者使他们感到烦躁。

虽然在网页设计中依然有很多需要我们注意的地方,最后,分享给大家一个想法就是:网页设计中排版很重要。做出正确的排版可以让你的网站感觉清爽,糟糕的网页排版会令用户分心,倾向于关注自己的感受而非内容。排版的关键在于使信息层级清晰、用户易于阅读、并且保证文字是可读的。文字的排版不应该增加用户的认知符合,以求达到尊重内容、尊重用户的目的。
四、购买域名
1.选择合适的后缀:优先考虑.com,.cn,.org等常见的域名后缀,因为这些后缀在搜索引擎中享有较高的权重,能够提高网站的信任度和可见性。
2.价格越低越好:域名不是一次性投资,而是需要长期续费的,因此初始价格越低越好,以节省长期成本。
3.检查域名的历史:在购买前应检查域名是否有不良历史,如是否被搜索引擎惩罚过或是否涉及非法活动,或是否有被其他用户投诉过,以避免购买后出现问题。
4.选择易记的域名:一个好的域名应该是简短、易拼写和发音的,这样有助于用户记忆,提高网站的访问量。
5.避免使用数字、连字符或不常见的拼写:这些元素可能会引起混淆,增加访客拼写错误或发音不正确的可能性。
6.研究潜在的域名:在选择域名之前进行彻底的研究,包括检查现有商标和评估竞争市场,以避免侵犯他人权益或与现有网站冲突。
7.利用域名搜索工具:使用多种工具帮助确定可用的域名,并根据个人偏好提供建议,如Domainr,Godaddy等。
8.重视领域扩展名的优先次序:选择正确的扩展名对于延长在线存在的寿命和可靠性至关重要,如.com、.org和.net等。
9.保护你的域名并保护你的品牌:注册多个相关的域名扩展名,以防止竞争对手注册类似名称,并保护品牌身份。
10.考虑域名的创意命名:将品牌名称、关键词或创意组合融入域名中,有助于提高网站的搜索引擎排名和品牌知名度。
11.域名与品牌名或公司名是否匹配:域名可以带有企业的名字,使用汉语拼音、英语单词或相关缩写的形式,有助于用户记忆并快速找到网站。
综上所述,选择一个好的域名需要综合考虑多个因素,包括后缀、价格、易记性、历史记录、创意命名等。通过精心选择和保护,域名可以成为网站成功的关键之一。

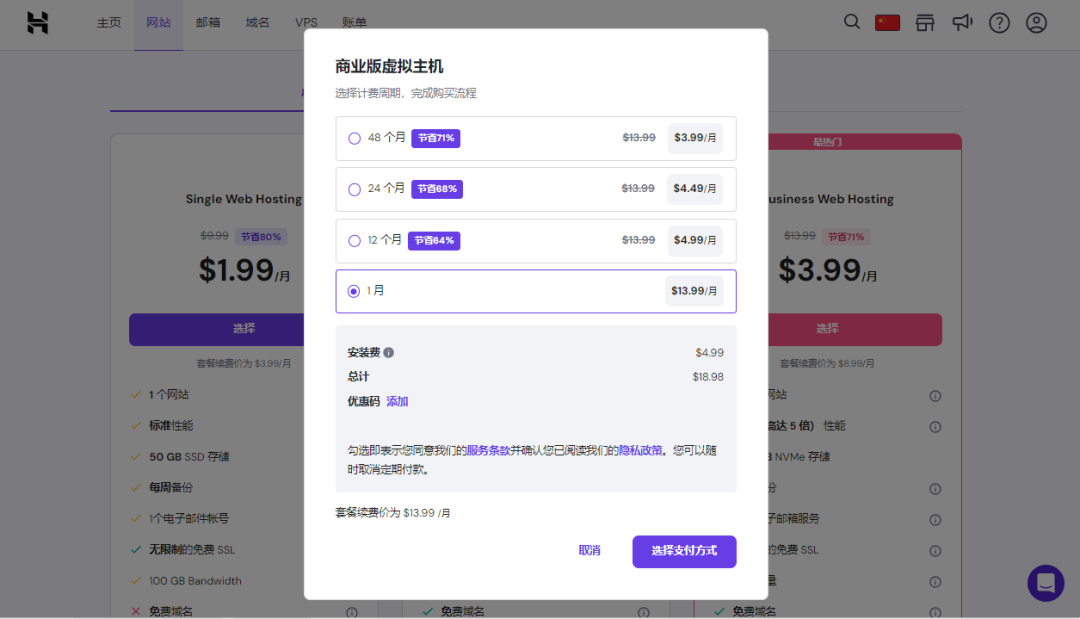
2.创建网站
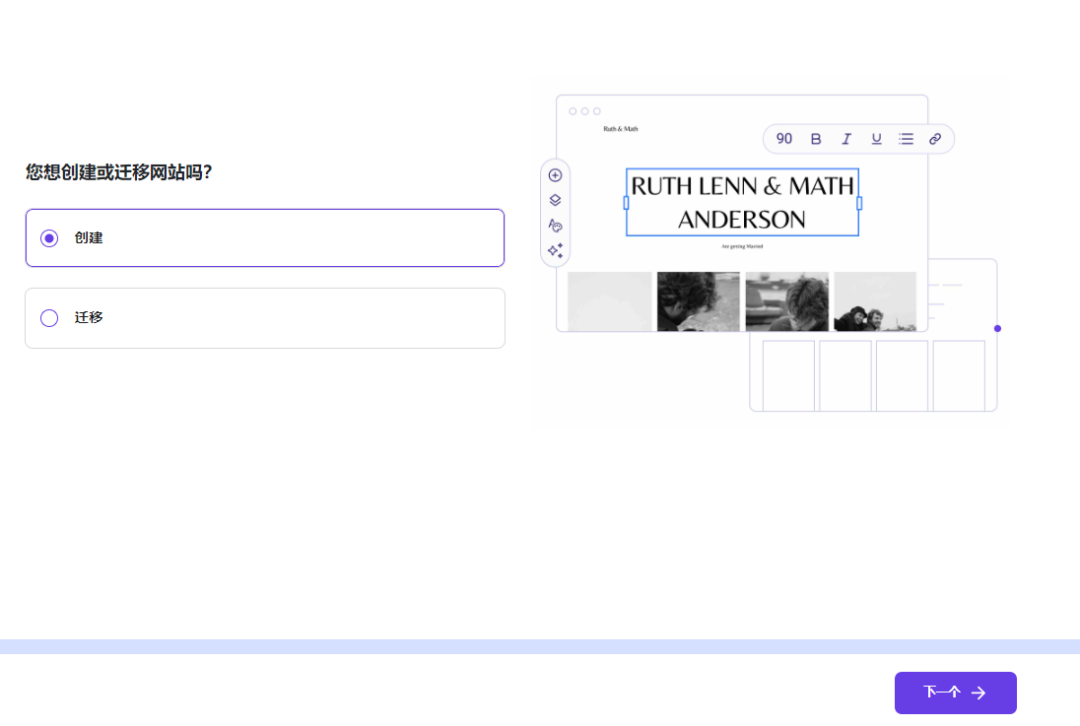
点击主页”等待设置|Business Web Hosting|主机”后面的“设置”按钮创建网站,或者点击栏目网站,点击创建或迁移网站,选择“创建”,点击下一个,

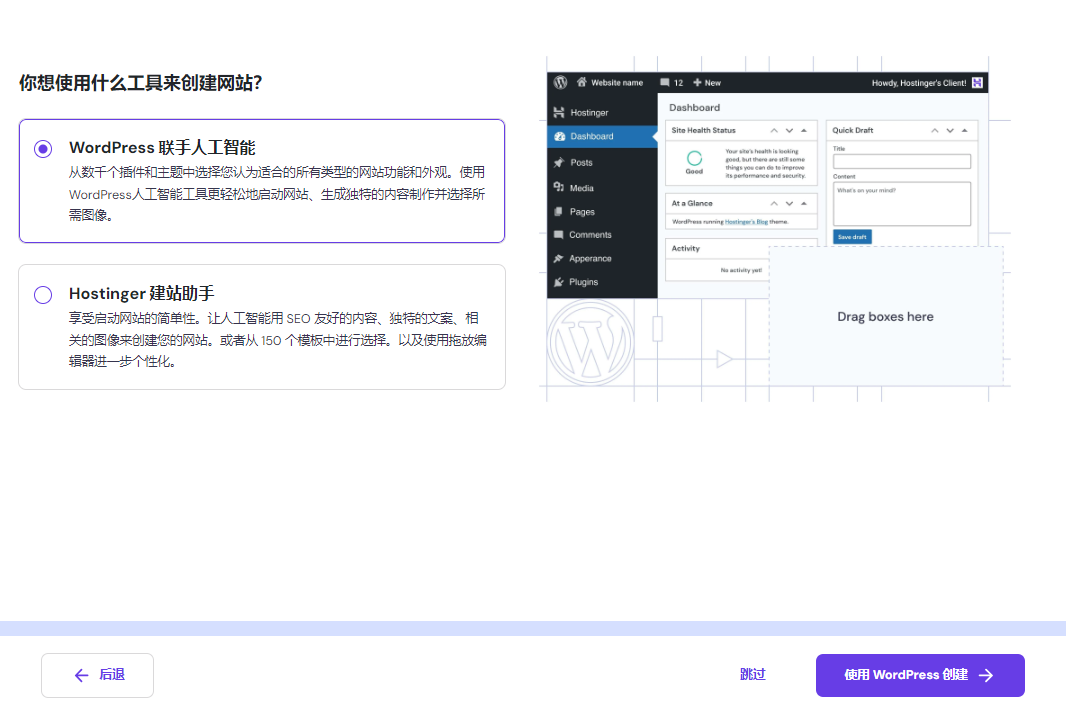
在“你想使用什么工具来创建网站?”这里,点击路过,

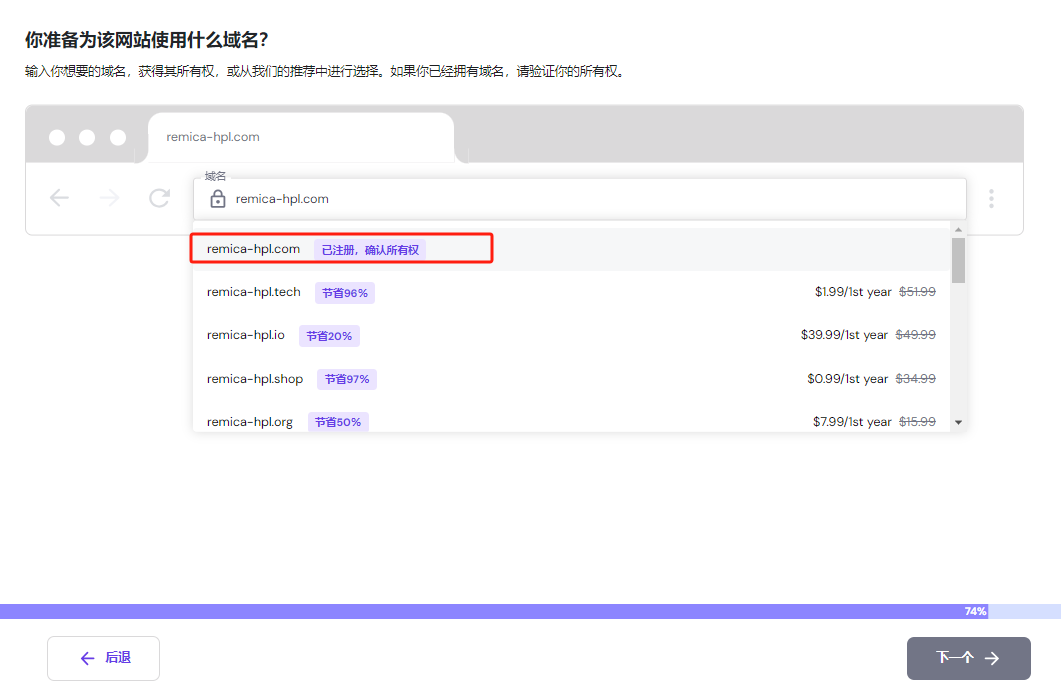
“你准备为该网站使用什么域名?”这里需要输入已经注册好的域名,验证所有权

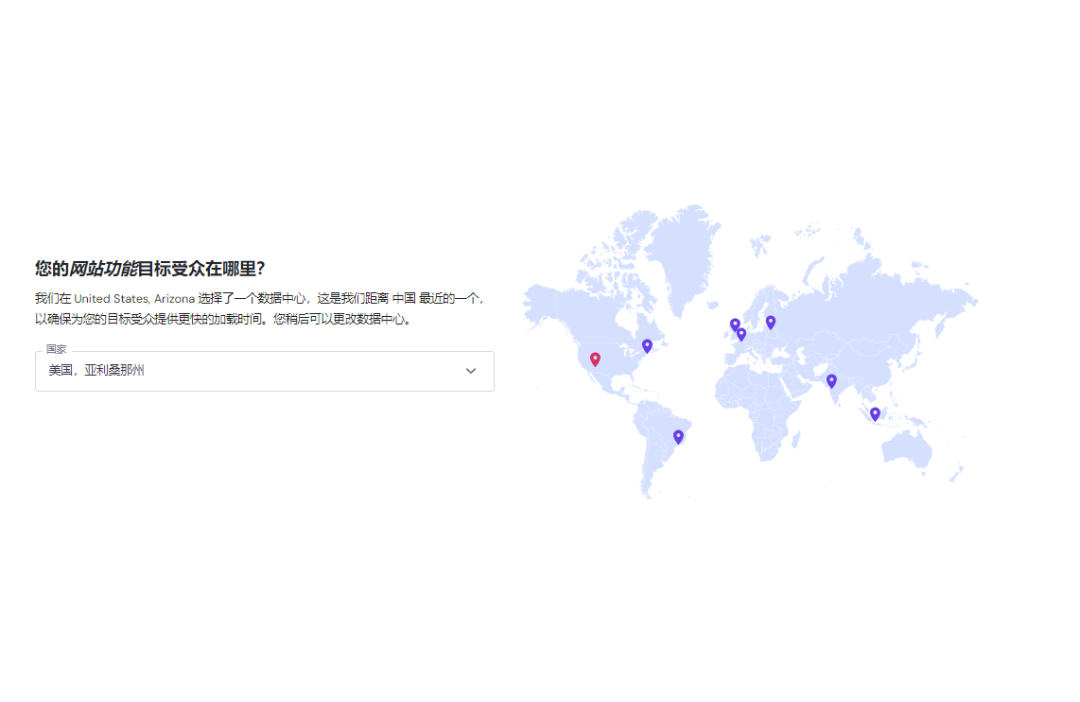
您的网站功能目标受众在哪里,这里其实就是要确定服务器所在国家,这个需要根据您网站的目标推广市场来确定服务器的所在地,以确保为您的目标受众提供更快的加载时间。您稍后也可以更改数据中心。点击下一个,进入网站初始化设置。

这时已经完成网站的基本设置,可以进入网站设计阶段。
点击网站功能-wordpress,点击安全wordpress,输入网站基本信息和wordpress的登录信息,安装WordPress,完成安装后,点击网站-W管理面板,这时就进入WordPress建站后台。
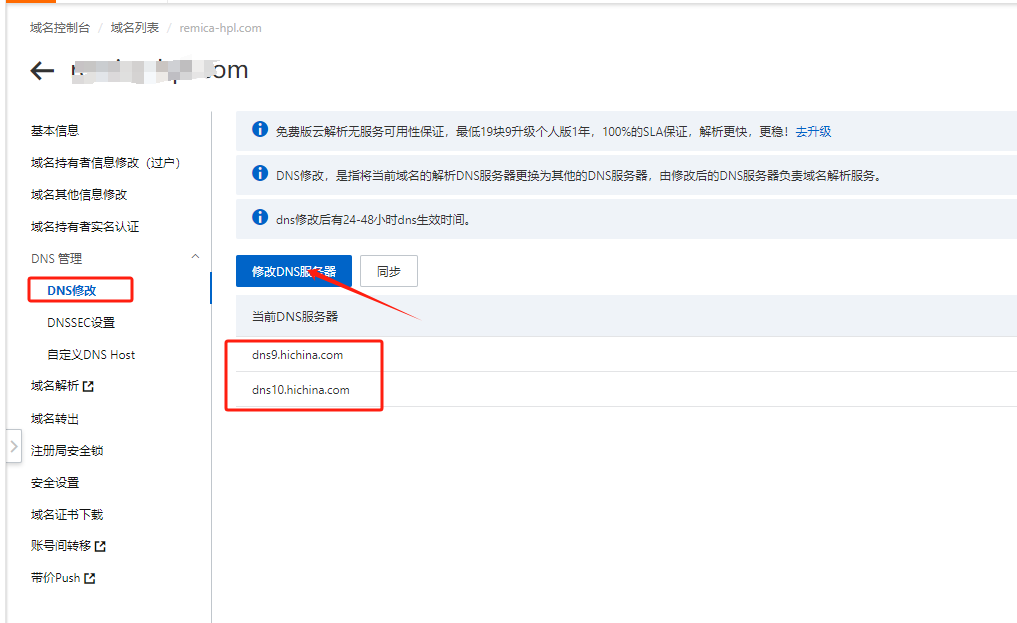
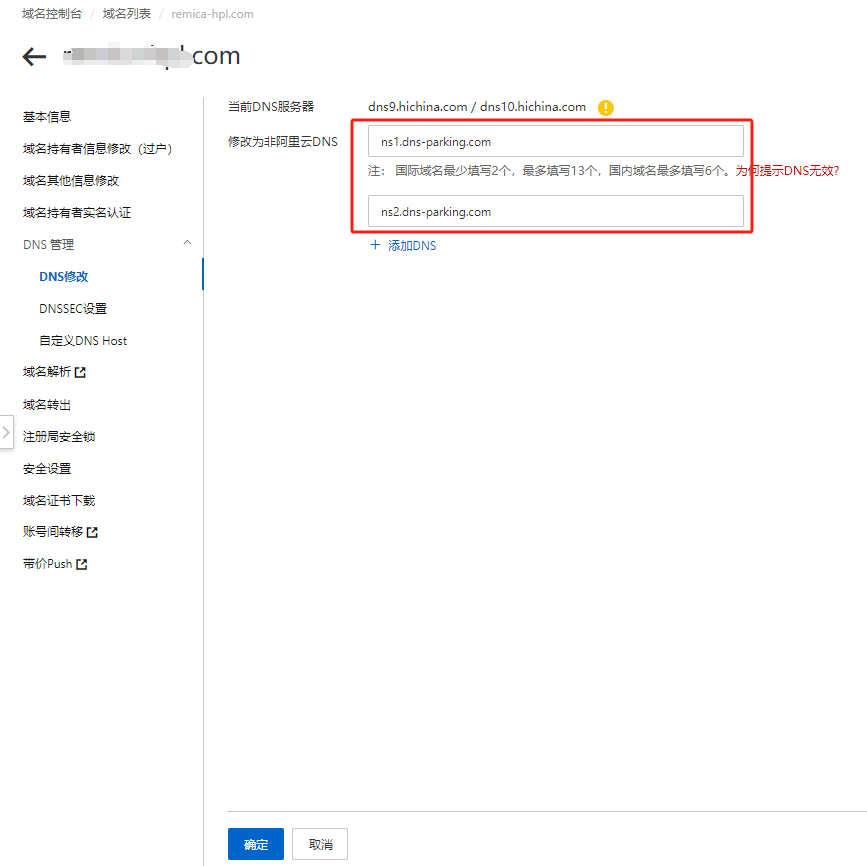
3.解析域名


5.搭建网站
做简单的展示官网其实不难,但是要做得符合用户体验需求则需要花更多心思去研究。关于网站的设计内容篇幅比较长,下面列出主要步骤:
(1)安装网站主题 Install Astra Theme
进入wordpress后台之后,点击Appearance外观-Themes主题-选择所需要的主题,开始设计网站。
对于大部分网站,免费主题Astra已经足够了,页面构建插件,比主题更重要,因为一款主题,往往只能满足70%的功能需求,到了最后,还是要用到页面构建插件,外观(Appearnce),主题(Theme),安装主题(install),搜索Astra,找到Astra(Free)主题,点击INSTALL安装,点击Activate激活,等到安装页面构建插件Elementor之后,再优化网站的排版。
(2)设置伪静态与固定链接 Permanent Links
打开WordPress后台,1.点击左侧导航栏的设置(Settings),2.固定链接(Permanent Links),链接格式改为文章名(Post Name),这种格式的网址,对SEO关键词优化更加友好,修改完成后点击保存。
(3)新建页面 Create a page
创建一个页面,除了从后台进入,还可以在网站前台的上方导航栏,点击新建页面,在这里输入页面标题,然后发布页面。
页面与文章的区别:
Page,页面:不需要别人评论分享的内容,(关于我们、联系我们、商务合作、隐私条款、退换货),这些页面,通常被放在网站底部的位置
Post,文章:可以用关键词和标签Tag做SEO排名优化通过社交平台转发分享,增加曝光度,点击Comment评论,用户看了文章之后留下的评论,可以在这里批量管理,选择显示评论或者删除。
(4)安装Yoast SEO(搜索排名优化)Rank Higher
Yoast SEO插件,能够让你自定义编辑搜索结果的页面标题,在WordPress后台安装这个插件,搜索Yoast SEO,点击INSTALL安装,之后点击ACTIVATE激活,编辑页面的时候,也要填写网页标题和简介,有助于优化SEO搜索排名。也可以安装其他SEO插件。
(5)设置可编辑的静态页面 Static Page
默认的主页是个动态页面,自动显示最新的文章。但是,Elementor插件只能编辑静态页面,所以我们要替换主页,WordPress后台,点击左侧的页面(Page),如果之前没有创建Home主页,就点击新建页面,页面标题,Home(主页),修改URL链接,一般用英文或者中文拼音来表示,点击发布页面,再次新建一个页面,作为文章合集页,标题为Blog(全部文章),编辑URL最后一段,如果使用的主题不是Astra,在WordPress后台的外观(Appearance)或者主题,一般都能找到主题编辑的选项,点击自定义编辑(Customize),点击主页设置(Homepage Settings),默认是勾选:“您的最新文章”改为勾选“一个静态页面(a static page)”,在”主页“下拉列表中,选择我们刚才创建的Home页面,在”文章页“下拉列表中,选择Blog,点击发布,保存修改。
(6)创建导航菜单 Create a menu
在WordPress后台,点击插件-安装新的插件,搜索Elementor,安装成功后,点击启用(Activate)。回到WordPress后台,进入Elementor的设置,勾选着陆页面(Landing Page),点击保存更改。

由于Elementor的元素比较少,我们再增加一个它的拓展插件,Essential Addons,这次我们要装的是Essential Addons,安装成功后,点击启用(Activate),Advanced高级选项,已经自动勾选了常用的设计元素,点击Next下一步,已经启用了大部分元素,也可以自行增加其他选项,点击Next下一步,剩下的选项,可以保持不变,如果之后的操作,需要其他选择,就在Essential Addons的设置里面勾选,点击save settings保存修改。
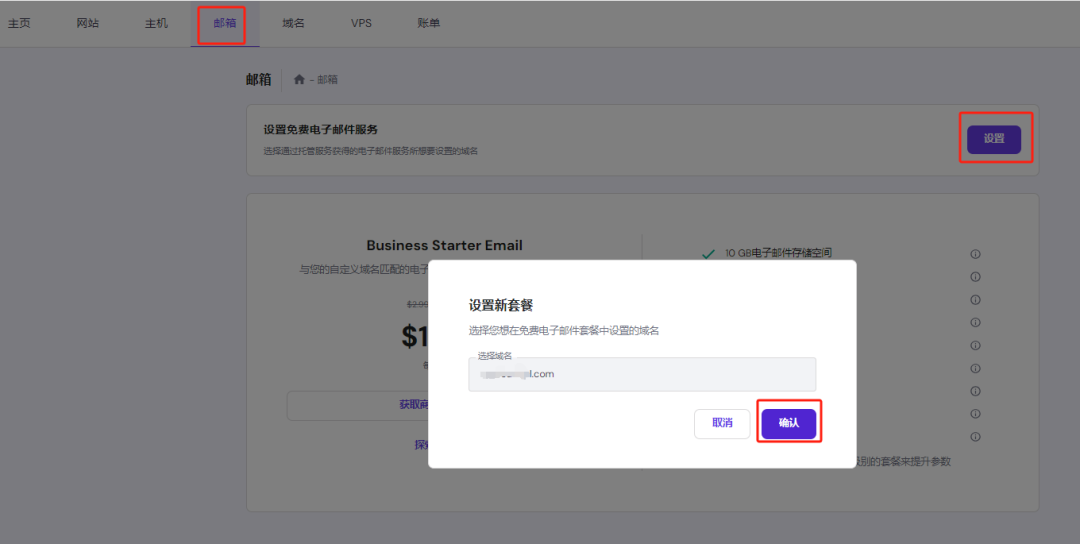
七、使用Hostinger服务器申请带域名后缀的邮箱
点击“邮箱”,点击“设置免费电子邮件服务,选择通过托管服务获得的电子邮件服务所想要设置的域名”后面的“设置”按钮,在弹出的窗口中点击“确认”按钮

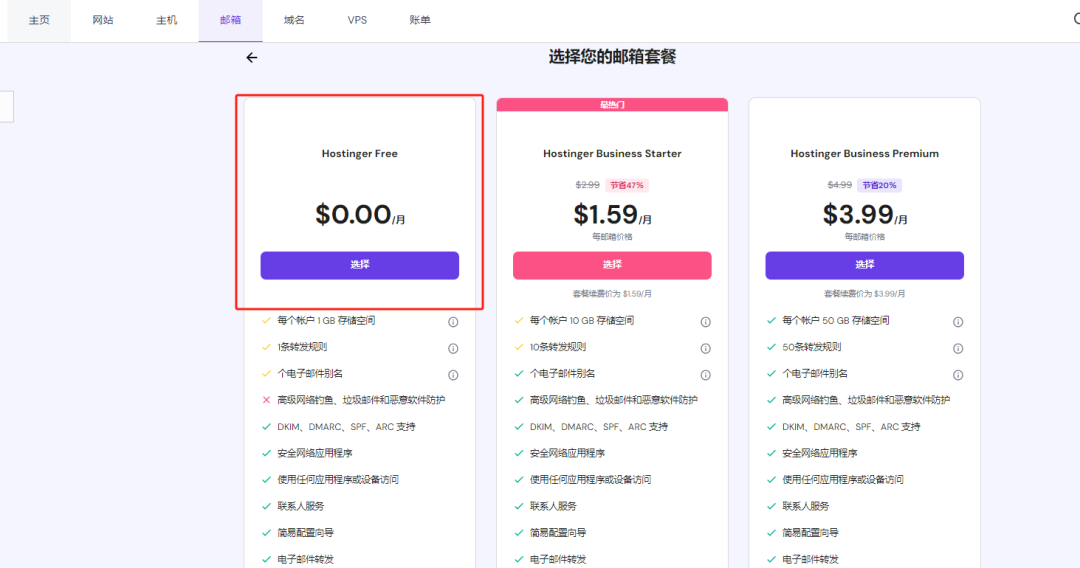
选择Hostinger Free $0.00/月

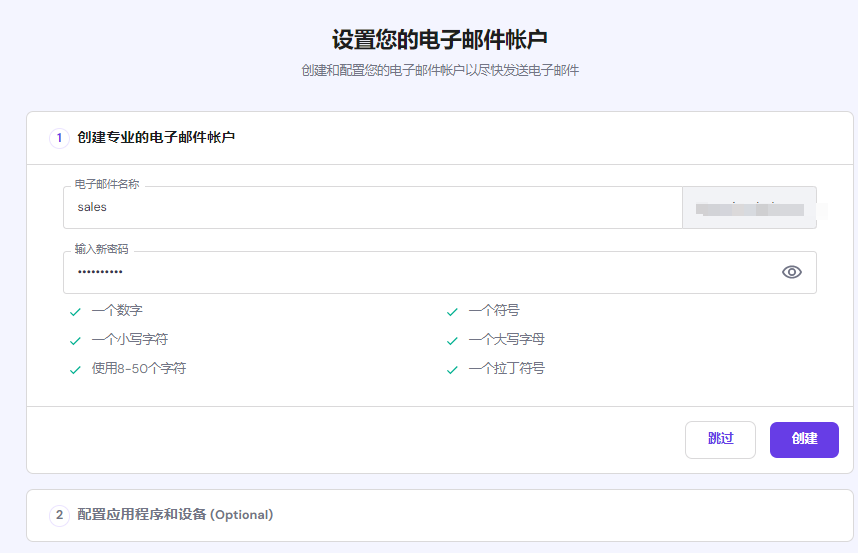
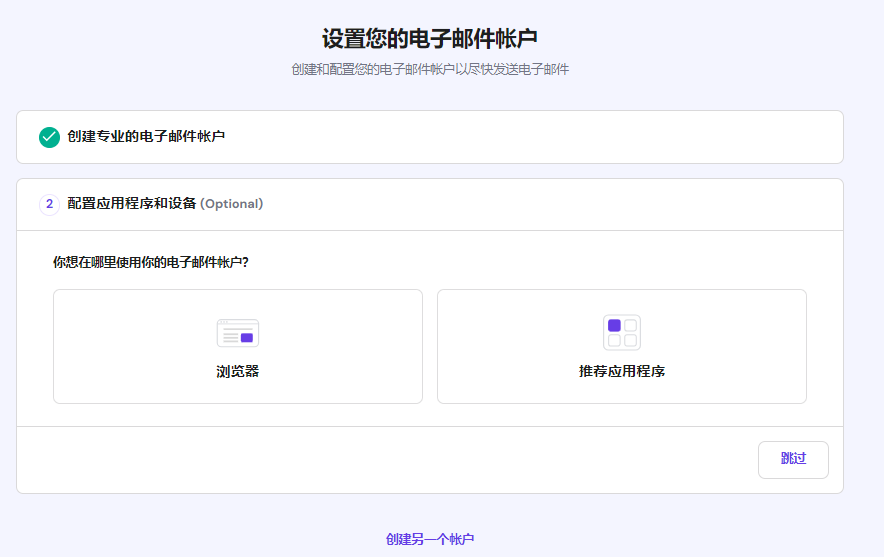
输入电子邮件名称和密码,点击创建按钮,此时完成电子邮箱的创建,也可以设置在哪里使用您的电子邮箱,或者继续创建另一个邮箱账号。


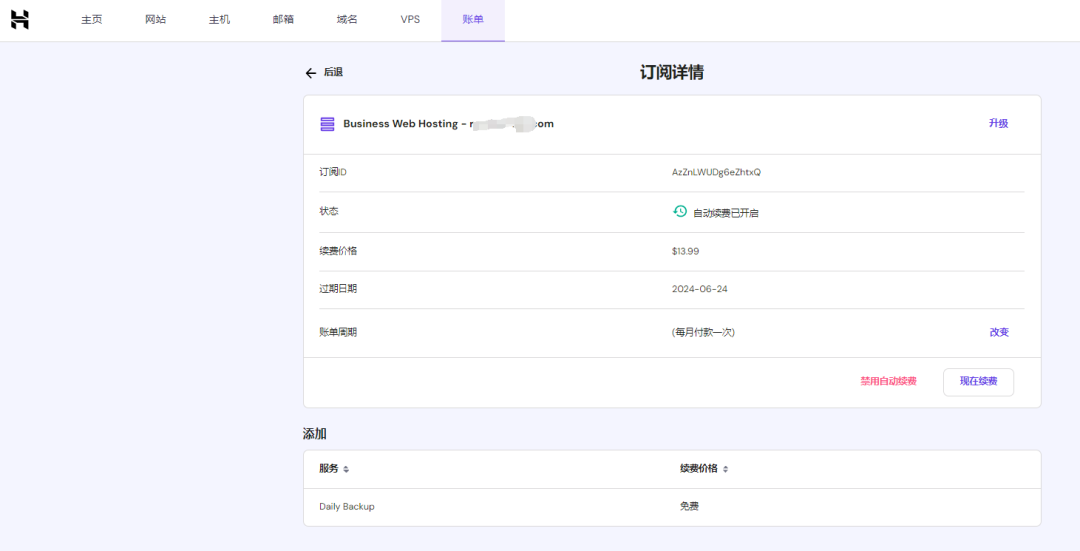
八、Hostinger服务器取消自动续费和申请退款
如果觉得Hostinger服务器不好用,取消自动续费,或者需要退款,
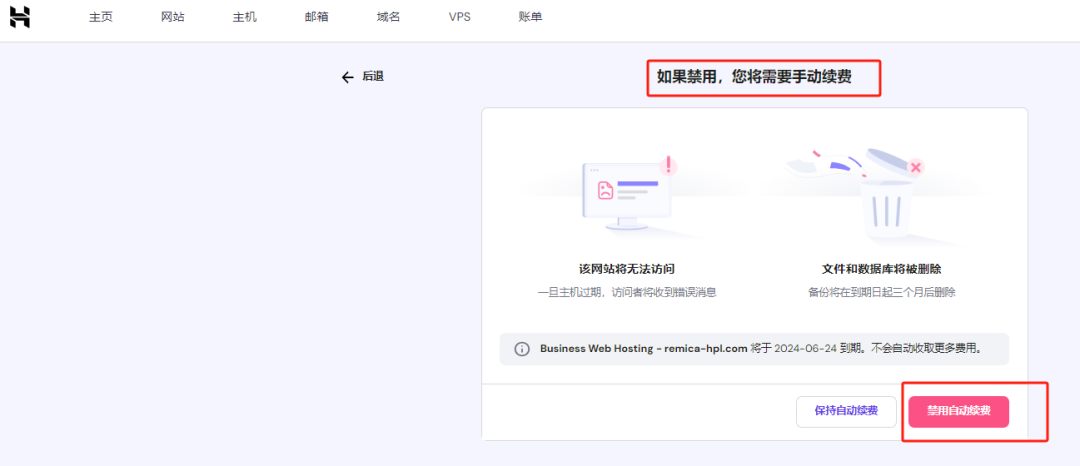
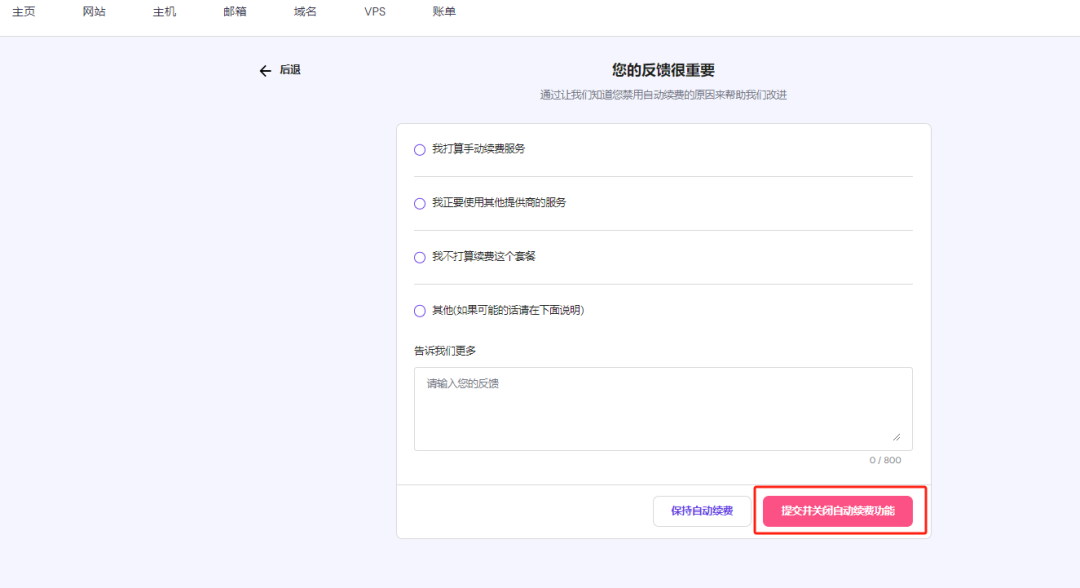
1. 取消自动续费:点击账单-禁用自动续费-在弹出的页面中再次点击禁用自动续费



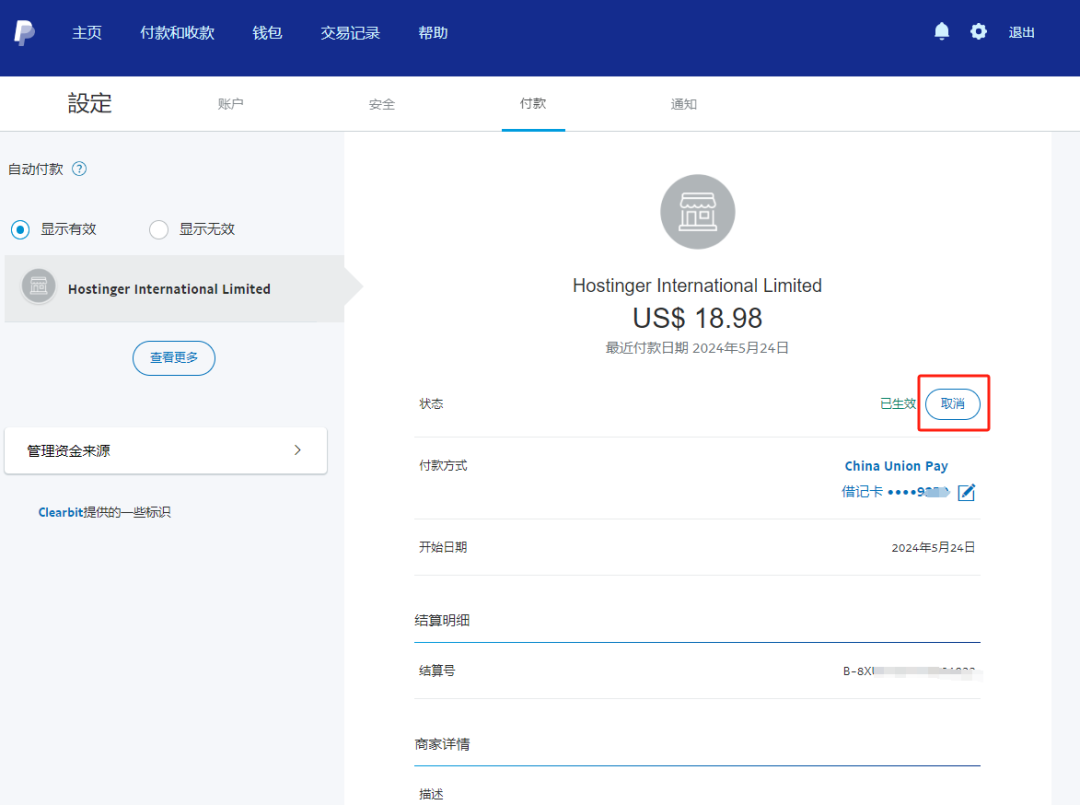
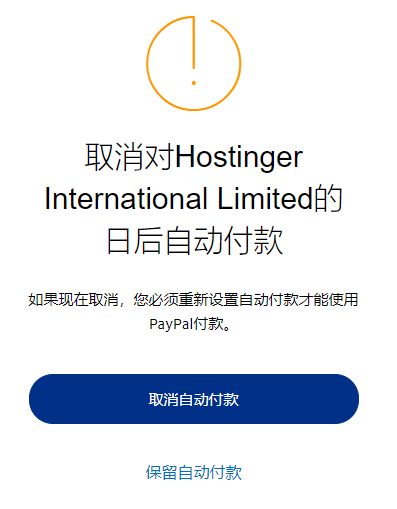
同时,为了安全起见,如使用paypal付款时,在paypal点击设置图标付款-自动付款-点击要取消自动付款的项目,点击状态中的“取消”按钮


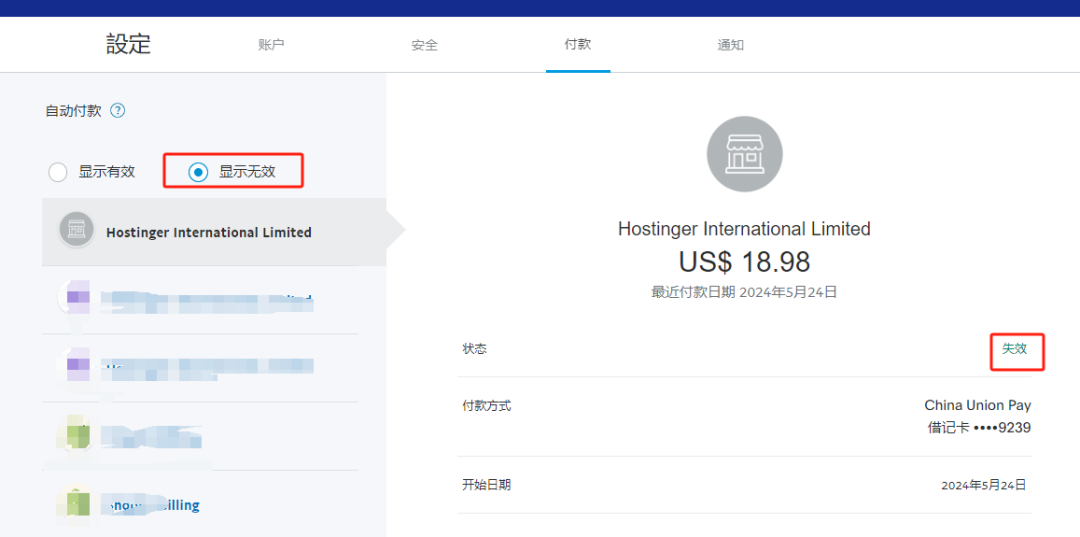
这时已取消自动付款的项目会显示在“显示无效”这里

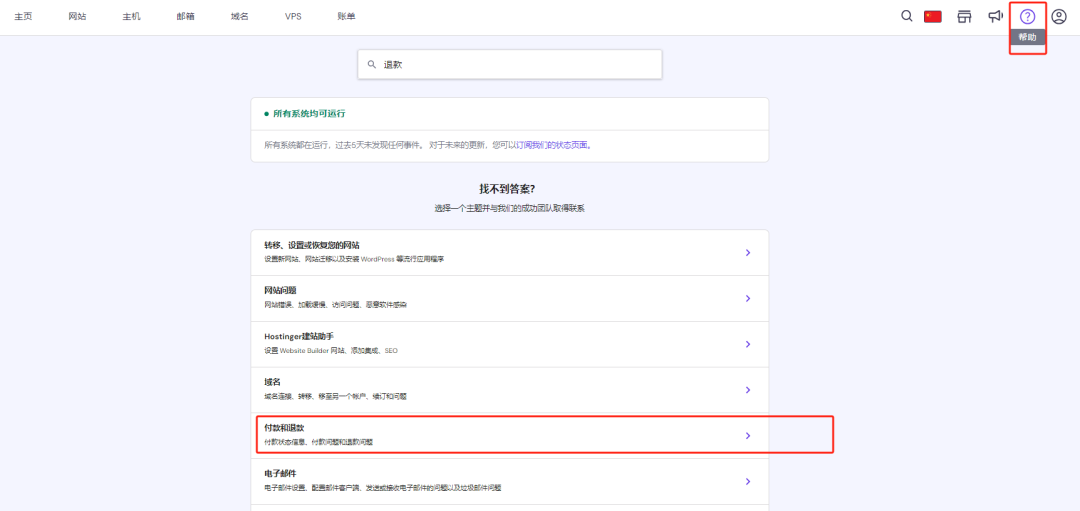
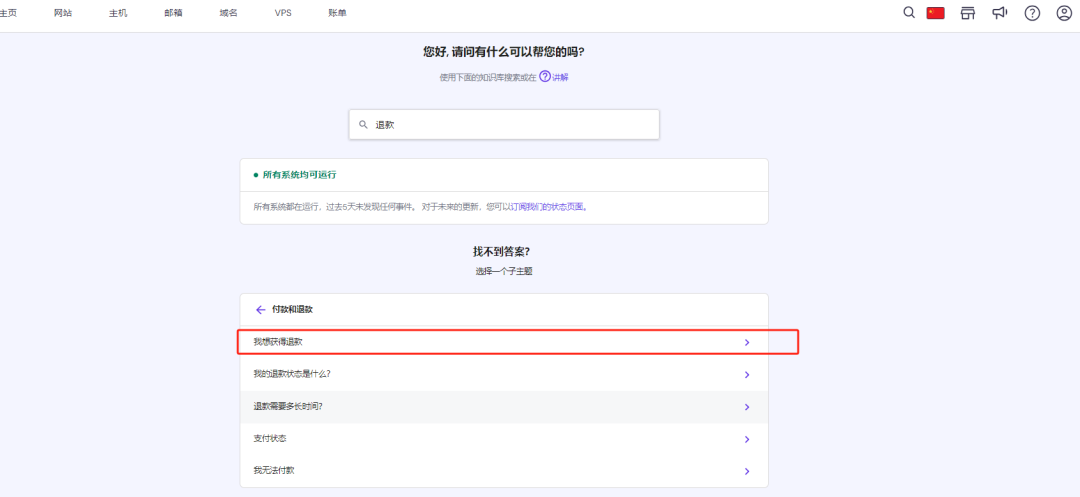
2.申请退款:点击右上角的帮助图标,点击我想获得退款


点击request a found

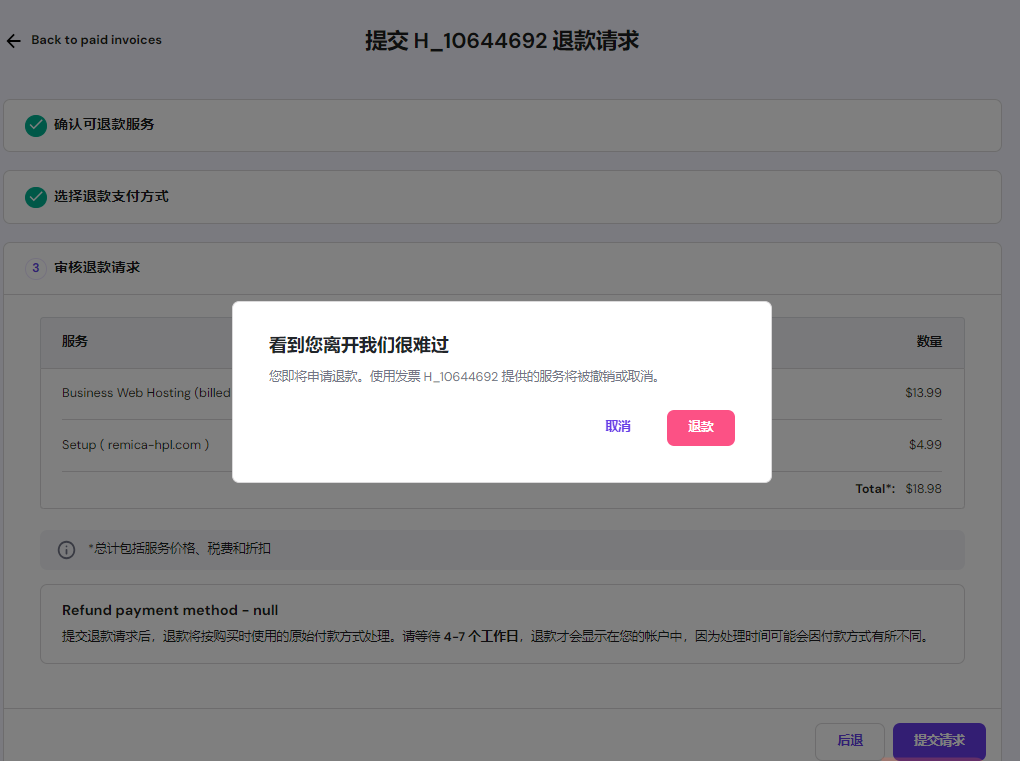
在点击退款按钮,点击下一个


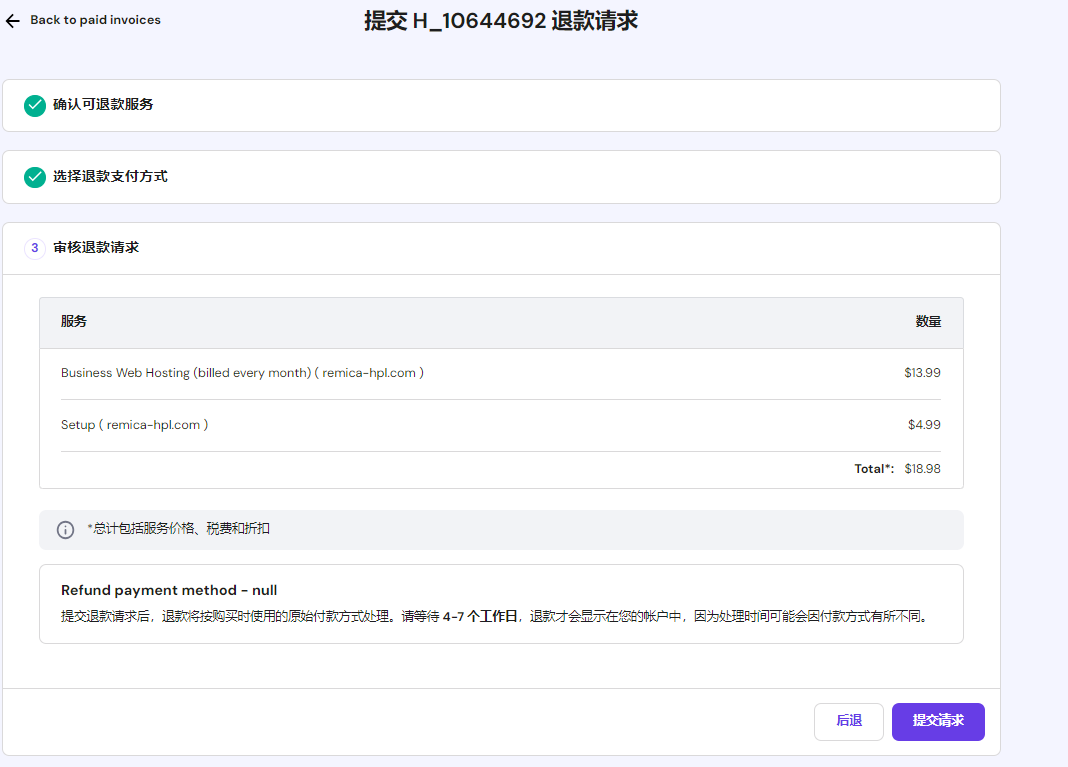
选择款退回的位置

点击提交请求


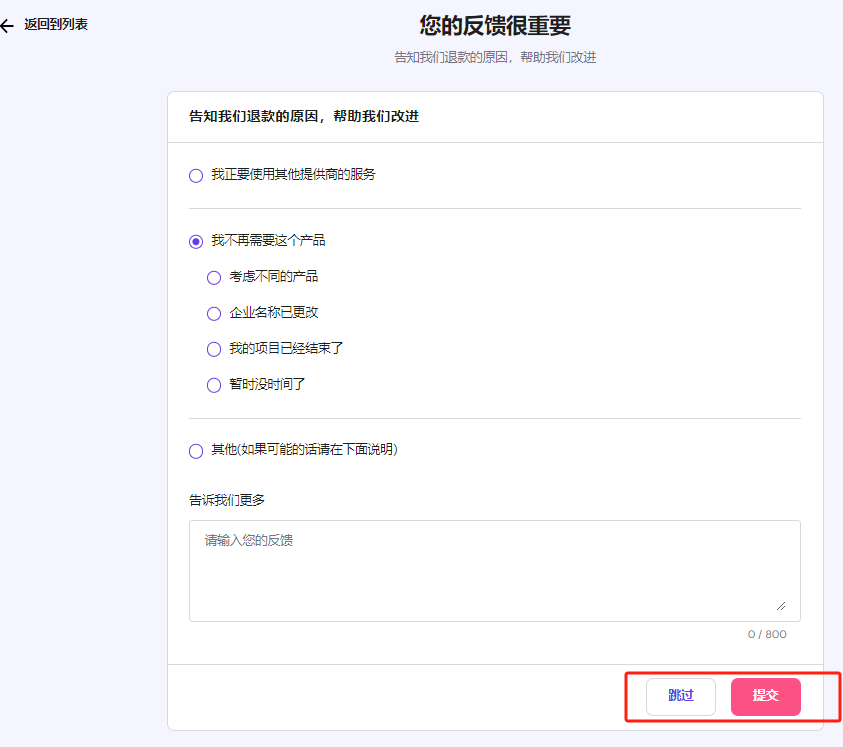
点击跳过或者提交,完成退款申请。

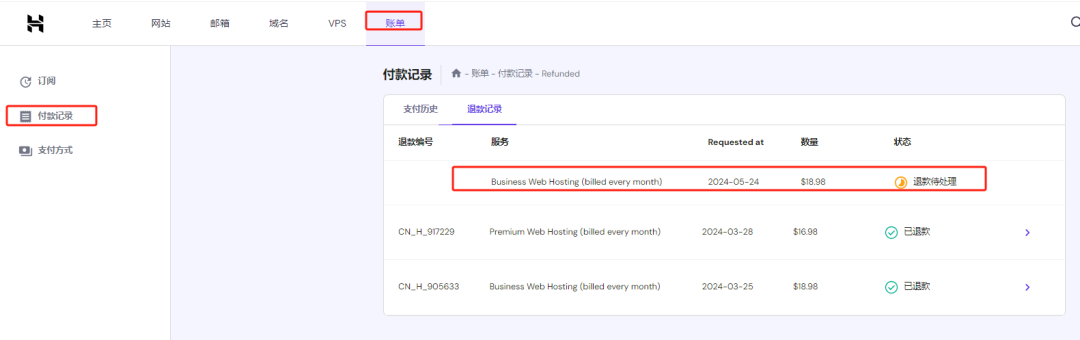
这时在账单-付款记录-退款记录中可以查看申请退款的记录

本文来源:https://google520.net/tutorials/144.html
版权声明:本文为向前网络工作室,未经站长允许不得转载。

 获得更多外贸订单
获得更多外贸订单